Design & Software
Framer, The Ultimate Design to Development Workflow

by: Ashley Ncube
In the dynamic world of digital design and web development, time is of the essence. Bridging the gap between design and development can be a painstaking process, but not anymore. Today, we're exploring a game-changing feature from Framer that’s streamlining the design to development workflow – converting Figma designs to HTML with just a few clicks.
Effortless Workflow: Figma to HTML in Seconds
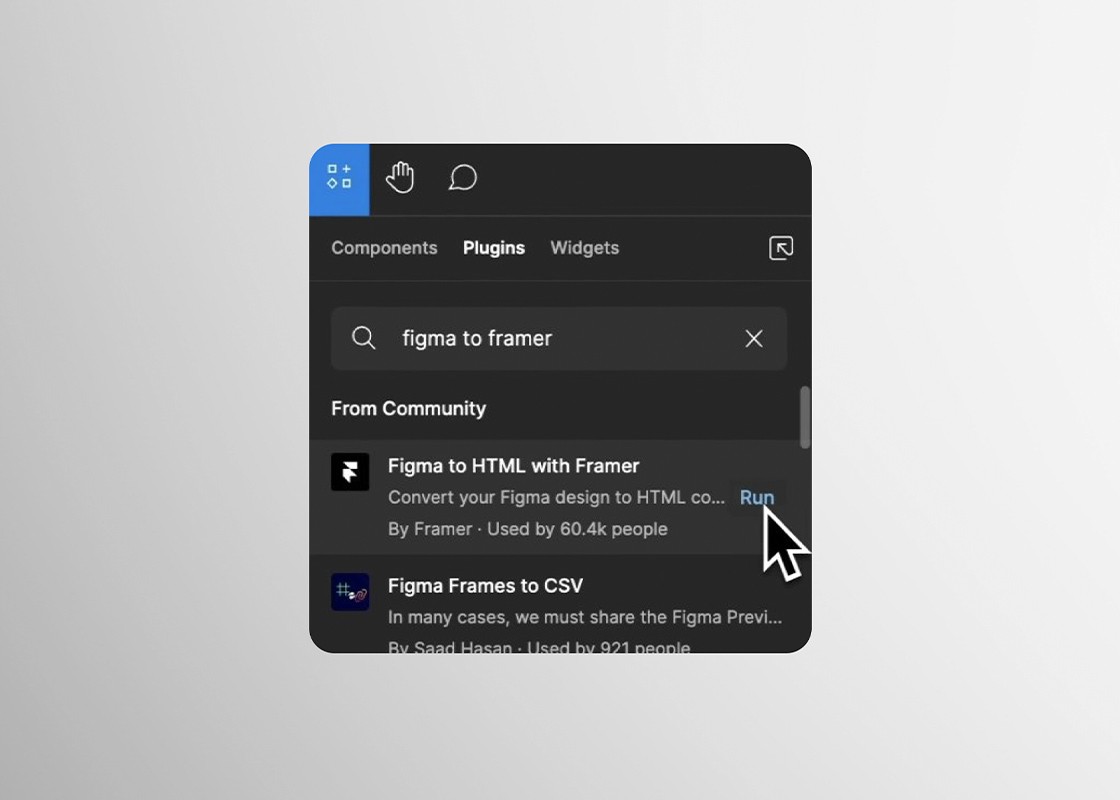
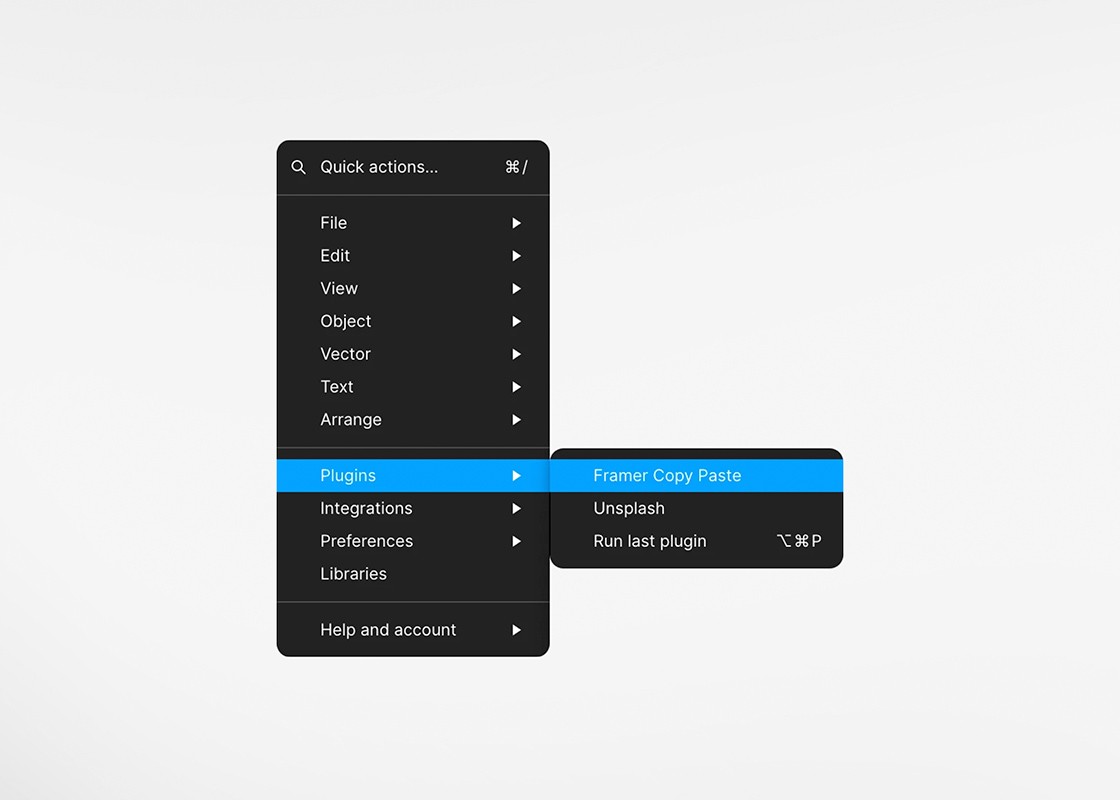
Tired of laborious, manual HTML conversion processes? With Framer, you can now copy and paste your web designs straight from Figma to Framer and hit publish. Whether you're working on a simple landing page or a fully dynamic blog with an integrated CMS, Framer has got you covered.
The Magic Behind the Transformation
Here's the best part: the transformation from Figma design to a published website is incredibly smooth. Simply copy your design from the Figma canvas and paste it into Framer. The plugin takes care of adapting your design to Framer’s layout tools in real-time. This lets you focus on crafting the best website possible, without worrying about the technical details.
Maintaining the Integrity of Your Design
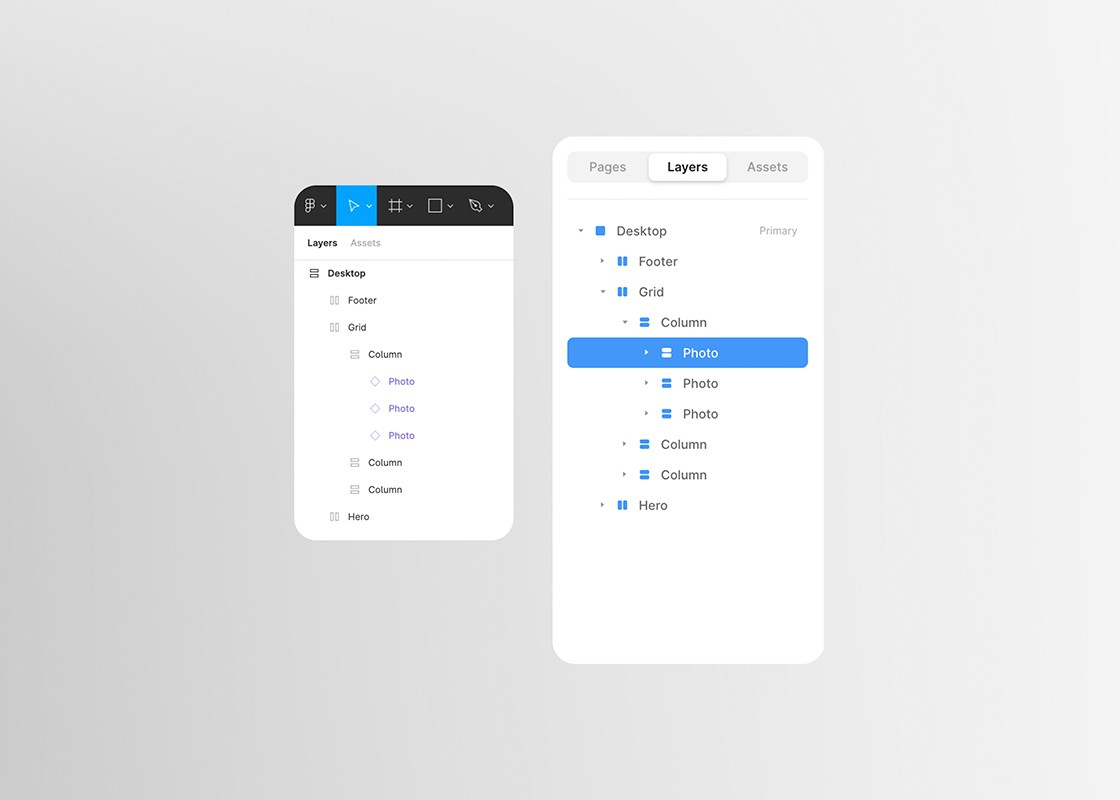
All layer names and groups from your Figma design are fully preserved during the transition to Framer. This makes it easy to pick up where you've left off, whether you're looking to make your website more engaging or ready to hit the publish button.
From Figma Design to SEO-Optimised HTML
When you're ready to go live, Framer takes care of all the heavy lifting. Your design mockups are converted into HTML, CSS, and React code. Furthermore, all JavaScript and image files are minified for optimal performance. This ensures your site loads quickly on mobile devices and ranks well in Google search results.
Breathe Life into Your Designs with Interactivity
But we're not stopping at static designs. Framer's interactive tools let you animate your design ideas without writing any code. Whether you're thinking of scroll effects, hover animations, or any other interaction, Framer has you covered.
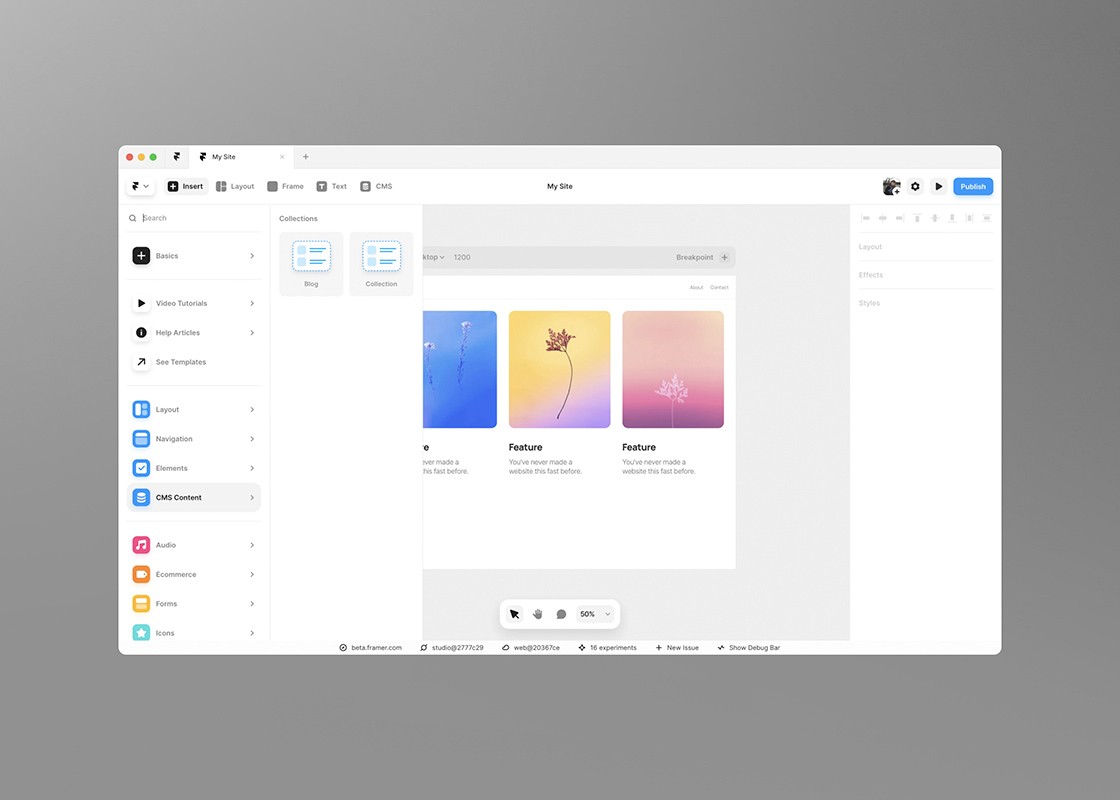
Transform Static Text with Framer CMS
Framer's built-in CMS allows you to replace static text with dynamic values, perfect for converting your blog design into a fully functional website. With the CMS, you can manage all your dynamic data, curate it into collections of items, and use it to generate values, lists, grids, or entire pages.
Design Once, Generate Endlessly
Another standout feature of Framer's CMS is the ability to create dynamic pages. Each item in your collection gets its own page, allowing you to quickly generate an entire Blog section, whether you have 5 or 500 blog articles.
Conclusion
With Framer's Figma to HTML feature, the design to development process is no longer a challenge. It's an opportunity to bring your creative ideas to life with speed, efficiency, and control. So, what are you waiting for? Unleash the power of Framer today and redefine your design workflow!
Thanks for reading 🎉